From sketch to illustrator to web/mobile: A few shots of the Artvark logo creative process with Nanchu.
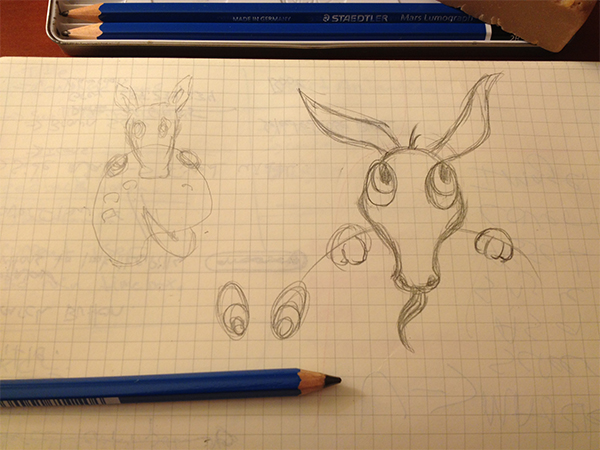
It all starts with a sketch.

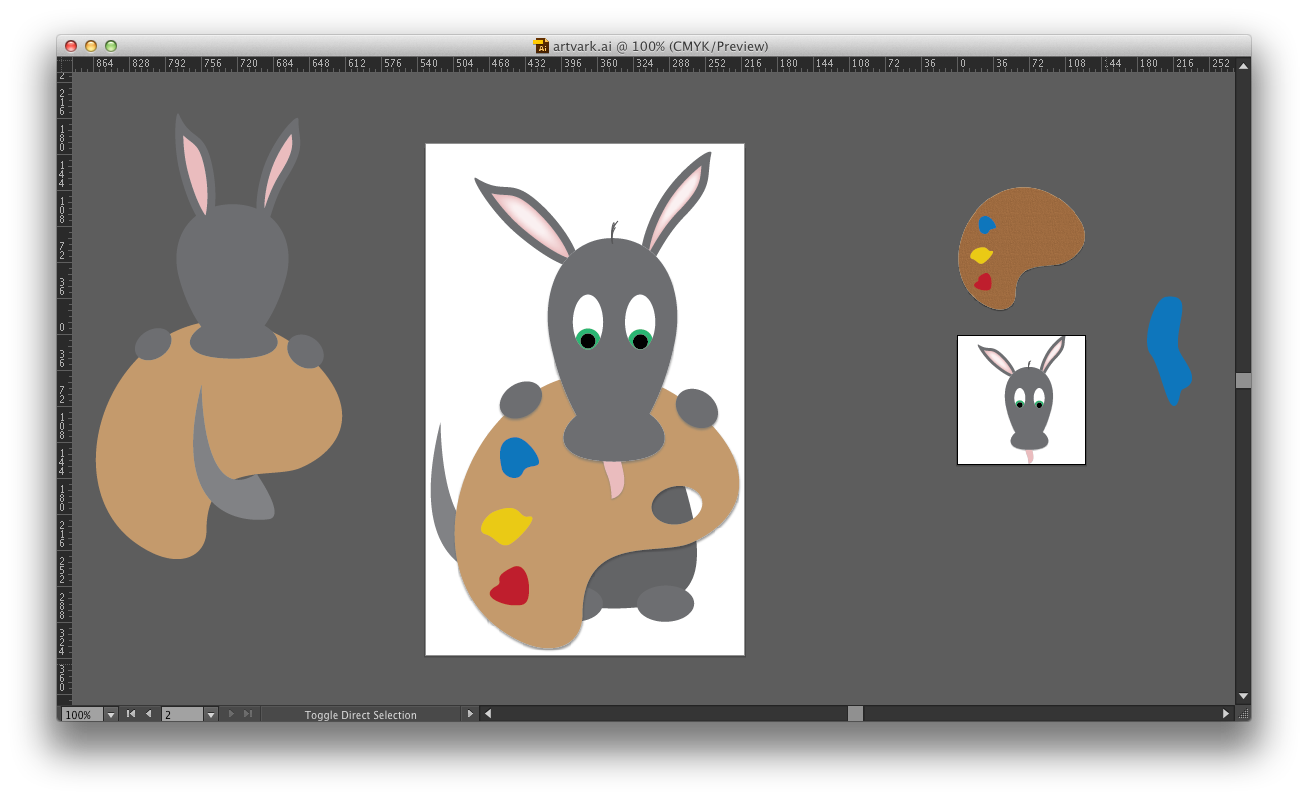
Taking it into Illustrator
Photoshop is great, but illustrator gives you real power to create highly flexible/reusable vector graphics.

Onto the web
Exporting for web and devices is simple in illustrator and gives you some control over the size of your image.

Thrashing on mobile web design
knowing that this apple-touch-icon needed to be optimized for screens and nothing else, we moved our ai vector into a smart layer in photoshop and pushed some pixels. We went back and forth on a few mobile icon designs. We used a dropbox folder and would take 30-minute turns saving changes. The collaborative design process prevented us from locking into anything or creating ‘snowflakes’.
![]()
![]()